# 『GraphQL: The Documentary』をYoutubeで観ました
# YoutubeのGraphQL: The Documentary
2019年の6月に公開されたビデオで、2020年4月6日現在23万ビューくらいですが、これからもっとビュー数が増えていくんじゃないかな?って思うくらい良かったです。30分弱のコンテンツなので英語がOKな人は是非。
# しょっぱなからエモい
FacebookでGraphQLを作ったDanさんが、ベルリンで開催されているGraphQLカンファレンスのオープニングキーノート的なので語ってる様子から始まるのだけど、一昨年が200人、去年が400人、そして今年は800人の参加者です!なんていうドヤから。7年前にGraphQLをはじめた時にはこんな風になるなんて思ってもなかったよ!と。

# FacebookでGraphQLの開発がはじまった頃の話
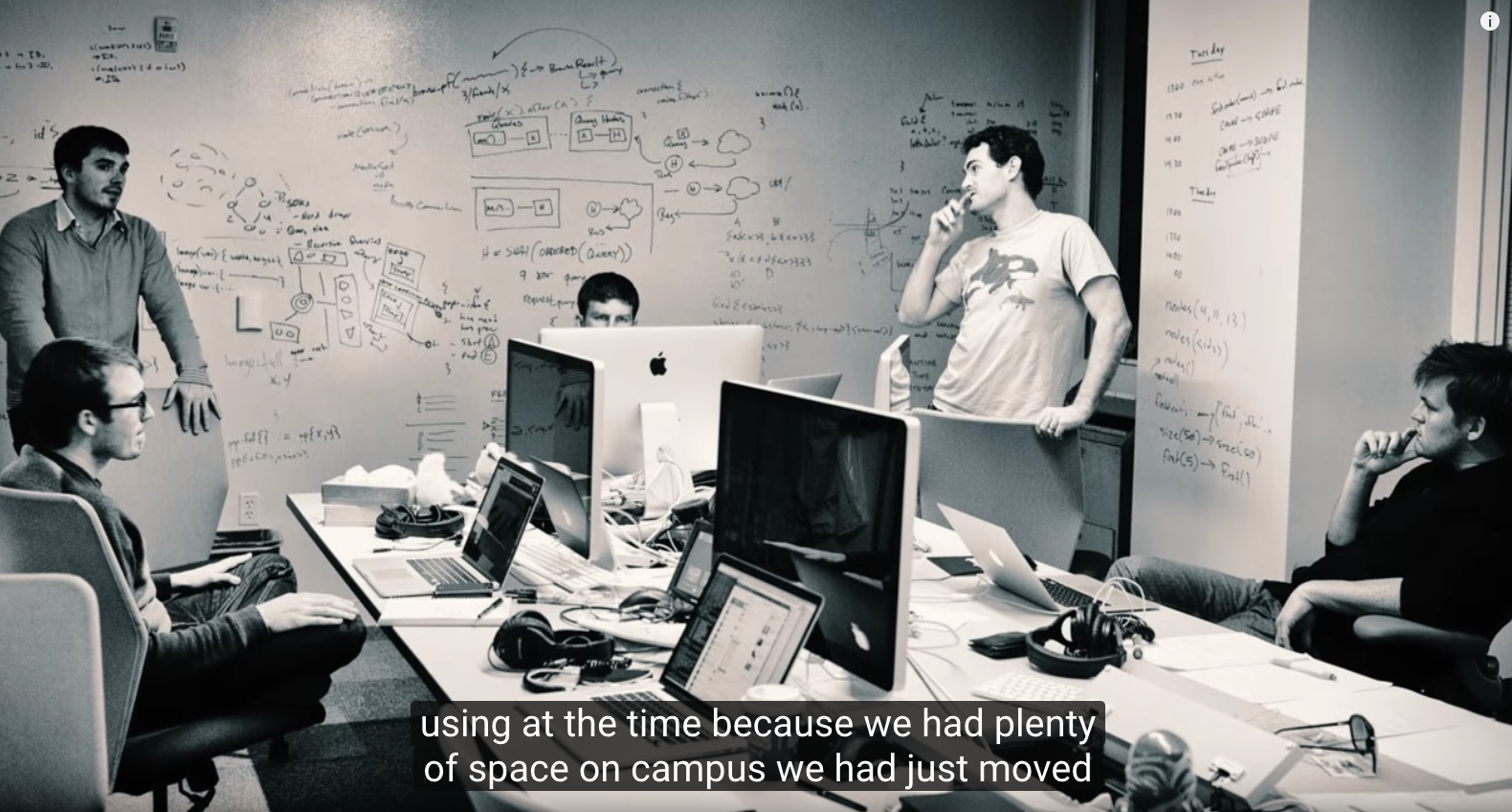
なんか素敵な話っていうか。モバイルもHTML5でやってく!ってのが完全に失敗だったと認めざるをえなくなったところから、ネイティブなモバイルアプリ開発がはじまっていく中で、普通に今までの仕掛けの中でやってったら…無理っしょ!みたいなところから、Facebookキャンパスの開いてる部屋を使って〜みたいな話の中で、個人的には『今までの自分のキャリアの中でイッチャン働いた2週間だったわ〜』みたいなエピソード好きです 😃

👇こういう写真が残ってるのもナイス。Leeさんは髪型キマってない時もある。笑

# 今までのAPIを自動販売機に例える
一個一個必要な飲み物をボタン押して買ってたらめっちゃ時間かかって、、みたいなところをGraphQL使えば欲しいものをボタン1回押すだけだ、みたいな説明があるんだけど、その中でThe OfficeのDwight Schruteがデスクで使うアイテムを一個一個ベンディングマシンで〜なんていう笑い話をしてて。

こういうのはいくら英語できても分からないことだったりするので👇この辺はチェックしておいた方が良かったりするのかもしれません?
Universal Studios (2018-06-12)
売り上げランキング: 6,356
# React Europe 2015
FacebookのインターナルなものだったらGraphQLを対外的に発表する、と。最初はAre you sure?って感じだったのが、React Europe 2015でスペックを公開しようぜ、と。それにしても彼らのプレゼンテーションとか語ってる姿は情熱的でとても惹かれますね。

# GraphQLのスペックが公開されてから
AirbnbのエンジニアのAdamさんはスペックが公開されて2週間で同僚と一緒にJavaScriptのリファレンス実装をしてプロダクションに持ち込んだ、と(スゲー!)

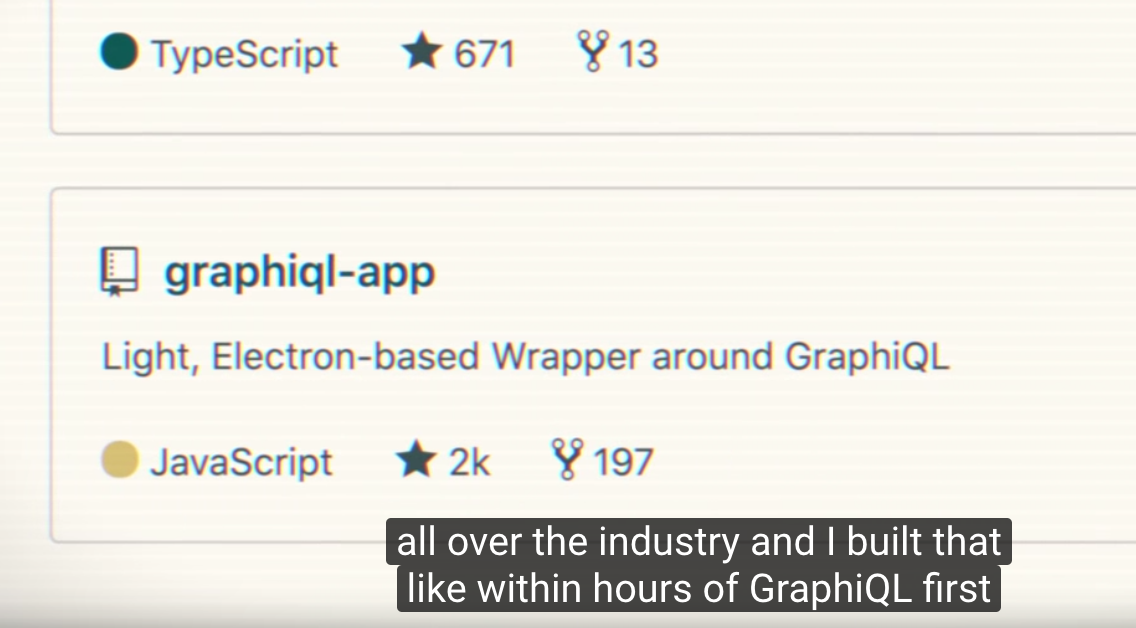
そして、その時にチョコチョコっと作ったGraphiQLをラップしたElectronベースのアプリが今でも全世界で使われてるぜ!と。自他共に認めるGraphQLのアーリーアダプター。

TwitterのエンジニアのSashaさんからは、Twitterの中で使われているStratoというデータベースのプロキシみたいのをGraphQLと繋げてイイ感じに活用したよっていうエピソード。ガリガリコード書かなくてもイイ感じに繋げていくだけでいいので効率上がるし〜、と。

# GitHubによるGraphQL APIの提供開始
GitHubのエンジニアのBrooksさん。1週間くらいでPoCして、導入決めたと。8ヶ月後にアーリーアクセスとしてGraphQL APIをリリース。扱ってるデータの種類も量も多いしっていうことで色んな人からどんな感じ?って聞かれたよ、と。GraphQLのファウンダー達も協力してくれたそうです。

# このカジュアルな感じもまた素敵
親にドキュメンタリーに出るって言ったら超テンションあがっちゃってさーとか、"今日は撮影があるから"って言っちゃったよ(笑)とか。

# GraphQLの広がり
Facebook内のツールからコミュニティのツールへ。インダストリーのスタンダードになったらイイな。

"Go and make whatever you want"がエンジニアにとってのjoyだよねって話で、GraphQL使って

オープンソースのチカラをunderestimatedしてた、と。ドキュメントを公開しただけでこんなことになるなんて的な。

# いやはや、イイ話でした
自分はプロダクションで動くようなワークロードをGraphQLでやりくりしたことはないのですが、How To GraphQLっていうチュートリアルを一通りやって手応えを掴んだ感じで(詳細は👉HOW TO GRAPHQLでGraphQLの勉強をはじめました その⑪ | ヨシダレッド)。
なんか、こうGraphQLサーバーを既存のレガシーなデータをストアしている層とイケイケなスマホアプリの間に導入する!みたいな野心的なプロジェクトがあったりしたら、週5〜10時間くらいでお手伝いさせていただけたりしないだろうか、、なんて思ったりするくらい可能性を感じてたりする今日この頃です。
んま、あとは同じく👇のドキュメンタリーを観てテンション上がってきてるVue.js(ちなみにこのブログもVuePressで出来てる)とGraphQLの繋ぎとかも興味あるなぁ。ってか、こっちもブログ書くか〜
オライリージャパン (2019-11-13)
売り上げランキング: 60,902
![The Office: The Complete Series [DVD]](https://m.media-amazon.com/images/I/51iYf7i1pAL.jpg)
