# Placehold.jpを使ってSNSシェア用のOGP画像を生成するように設定してみました
# DORASU Tech. BLOG を参考にさせていただきました
VuePressでOGP自動設定 (seoプラグイン&placehold.jp編) をそのままコピペしたら、背景にdorasu-techと表示されてしまったので、ちゃんと設定項目を理解していこうと思います。笑
# Vuepressのconfig.jsで設定
現状👇こんな感じになっているわけなのですが、どういう設定になっているのか見てみましょう
module.exports = {
〜略〜
plugins: [
〜略〜
[
'seo',
{
〜略〜
image: ($page, $site) => $page.frontmatter.image && (($site.themeConfig.domain || '') + $page.frontmatter.image) || 'https://placehold.jp/40//fff/600x315.png?css=%7B"padding"%3A"%200%2080px"%2C"background-image"%3A"%20url(https%3A%2F%2Fplacehold.jp%2F057%2F333%2F130x40.png%3Ftext%3Dyoshida.red)"%7D&text='+encodeURIComponent($page.title||$site.title),
〜略〜
}
],
Vuepress Plugin SEOのimageの設定において、前半部分はfrontmatterのimageが設定されていたらそれを使いましょうって感じですが、今回は https://placehold.jp〜 のところに焦点をあてていきたいと思います。
👇はとりあえずイイとして、
https://placehold.jp/
その後の3つのパラメーターは https://placehold.jp/ によると、文字サイズ、背景色、文字色の順番での設定となっているようです👇
http://placehold.jp/{文字サイズ}/{背景色}/{文字色}/150x100.png
今回は👇 文字サイズ: 40で、背景色: 無し、文字色: fff となっています。
40//fff/
そして、その次の 600x315.png は幅が600ピクセルで高さが315ピクセルのPNG画像。
600x315.png
はてな(?)の後は"JSON化したCSSパラメータ文字列"ということで、更に細かい表現を追加する上級者向けの設定となっています。
?css=%7B"padding"%3A"%200%2080px"%2C"background-image"%3A"%20url(https%3A%2F%2Fplacehold.jp%2F057%2F333%2F130x40.png%3Ftext%3Dyoshida.red)"%7D
ということで、ここから先はCSSのお勉強。
%7B が { で、%7D が } で、%3Aが : で、%2C が , で、%20 が SPACE で、%2F が / で、%3D が = になるので👇こんな感じになりそうです。
{
"padding":" 0 80px",
"background-image":" url(https://placehold.jp/057/333/130x40.png?text=yoshida.red)"
}
これは難易度高いですね〜。paddingは上下は0pxで左右に80pxということでしょうか。そしてシビレルのが、background-imageでさらに 130x40 で、自分のブログの ヨシダレッド という文字列に背景画像を変更しています(ブワーっと敷き詰められていくイメージ)
そして最後に👇でページのタイトル(もしくはサイトのタイトル)をUTF-8でエンコーディングして安全なパラメータとして渡してあげます。
&text='+encodeURIComponent($page.title||$site.title)
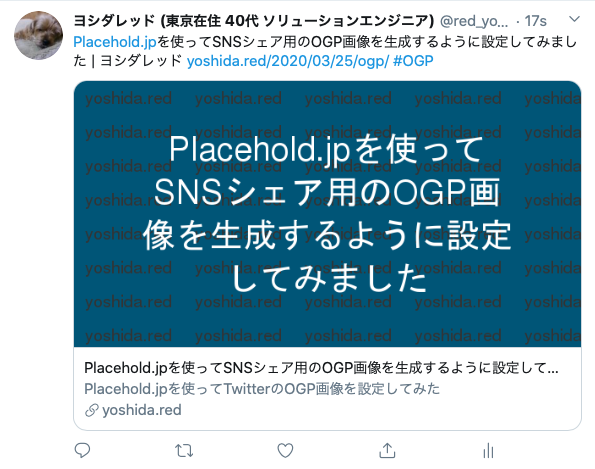
ということで、TwitterやFacebookでシェアすると👇のような感じになります。


いやー、とても勉強になりました。というか、そのままパクってすみません的な感じですが、ちょっとくらい色変えたりしてみようかな…^^;
一体何歳になったらCSSとか書けるようになるのだろうか…笑