# モバイルのUIのVue InstantSeatchのais-hitsの中にhrefのアンカーを付けた
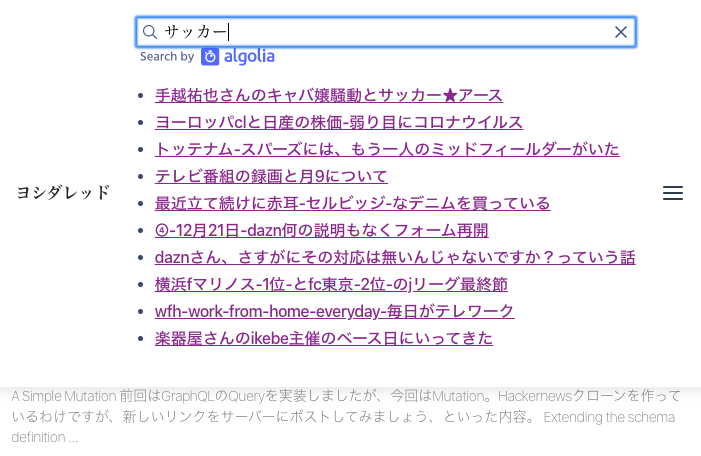
検索結果をクリックして画面遷移できないってあまりにもアレなので、取り急ぎhrefのアンカーを付けました。
<ais-hits>
<ul slot-scope="{ items }">
<li v-for="item in items" :key="item.objectID">
<a :href="item.url">
{{ item.anchor }}
</a>
</li>
</ul>
</ais-hits>
とは言え、これも2〜3分で出来たわけではなく、
👇のAlgolia communityの中で質問が上がっているように、 https://discourse.algolia.com/t/implement-slugs-with-vue-laravel/9161?u=eiji.shinohara
a href〜とかまんま書くと👇のように言われて動かなくて、だとすると ais-hitsをまんまコピっても動かない、、ようなアレもありつつ、
Use v-bind or the colon shorthand instead. For example, instead of <div id="{{ val }}">, use <div :id="val">.
👇こんな風になりました。ハイライトをホゲホゲするんは明日かなぁ〜(朝から小忙しい…)